Dawn is Shopify's versatile theme designed to work seamlessly for any store size. It's completely free, and gets you selling fast with minimal setup. It also looks fantastic on any device (desktop, tablet, or phone), and offers powerful tools for showcasing your brand and products visually. Thanks to its popularity, the Shopify Dawn theme is also highly compatible with most Shopify apps, including most loyalty programs such as Loyalty Wizard.
Integrating Loyalty Wizard into the Dawn Theme
Loyalty Wizard includes built-in components and a loyalty program landing page - that makes it simple to integrate into the Dawn theme as well as many popular Shopify themes, so if you're not using the Dawn theme, you may still be able to follow along with this guide.
Setting up your Landing Page
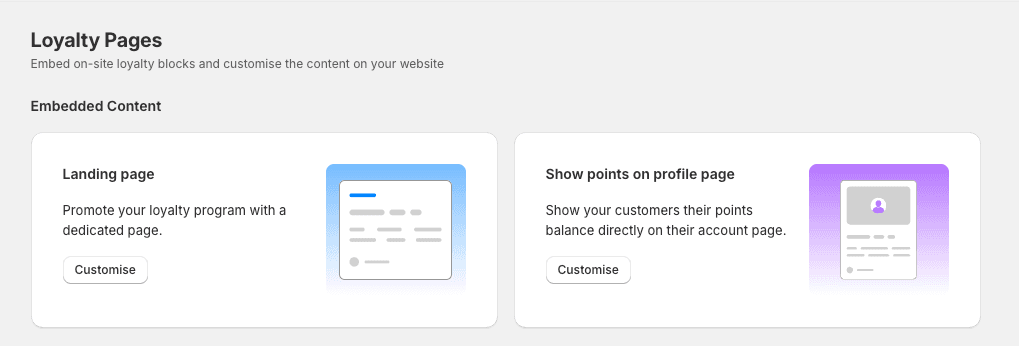
1. Navigate to the "Loyalty Pages" page in the Loyalty Wizard sidebar in the Shopify admin dashboard.
2. In this section, you'll see a list of pages and blocks which can be customized. Select the "customize" button under "Landing page".

A quick breakdown (skip if you're not interested) - The landing page is made up of multiple blocks. This page allows you to easily insert & customize each block into your landing page. This gives you flexibility on which blocks you'd prefer to show. We recommend displaying all the blocks so your user has full insights into what your loyalty program offers. Blocks have already been pre-defined with commonly used text so you can add the block without worrying about any extra configuration if you want to get your loyalty program up and running as soon as possible.
3. Let's add your first block into your Shopify theme. Let's start by adding your hero block. Click the "Add hero block" button inside the "Hero block" card.

Just FYI - Adding this block will create a new page on your Shopify store under the URL "yourstore.com/pages/loyalty-program"
4. You will be redirected to the Shopify theme customizer and should now see the newly added Hero block on your loyalty program page.

5. You can customize your banner image via the Shopify theme customizer by selecting a background image if you'd prefer not to use the predefined gradient. Here's an example for the fashion retailer Monoir.

6. Now you've added one block, the process is the same for the rest of your blocks. You can continue to customize and insert blocks via the "Loyalty pages" section in Loyalty Wizard.
For example, for the "How it works" block, scroll down to that section and click the "Add how it works block" button.

Alternatively you can also add these blocks directly inside the Shopify theme customizer by clicking "Add block" in the sidebar, then clicking the "apps" tab and adding one of the Loyalty Wizard blocks.

Just bare in mind, if you need to customize text on these blocks, this must be done inside via the "Loyalty pages" section in the Loyalty Wizard app.
This was just one example of a range of blocks you can add to your Shopify store, giving you full flexibility to design your loyalty program in a way which best suits the needs of your store. If you haven't already, click here to try Loyalty Wizard for free.